저번 스프링 부트 환경 세팅을 한 데 이어 MVC 패턴을 활용해
페이지를 만들어보려고 한다.
우선 저번에 서버 프로젝트를 생성할 때 추가했던 mustache dependencies가
MVC의 View 템플릿을 만드는 도구이다.
Mustache Plugins 설치
이를 활용하려면 Mustache Plugins을 설치해줘야하는데
Help → Find Action...

plugins 검색 → plugins 더블클릭

Plugins → Marketplace → Mustache 검색 → Handlebars/Mustache install

View Template
저번에 열었던 워크스페이스에 들어가서
src → main → resources → templates 우클릭 → New → File

제목.mustache 형태로 제목 설정하고 Enter를 치면
다음과 같이 파일이 만들어진다.

doc 를 입력하고 Tab을 누르면 기본 html 코드가 뜬다.

저번과 마찬가지로 <h1></h1> 사이에 원하는 문구 작성

Controller

위 사진처럼
src → main → java → com.example.xia_firstproject 우클릭 → New → Package

컨트롤러 생성

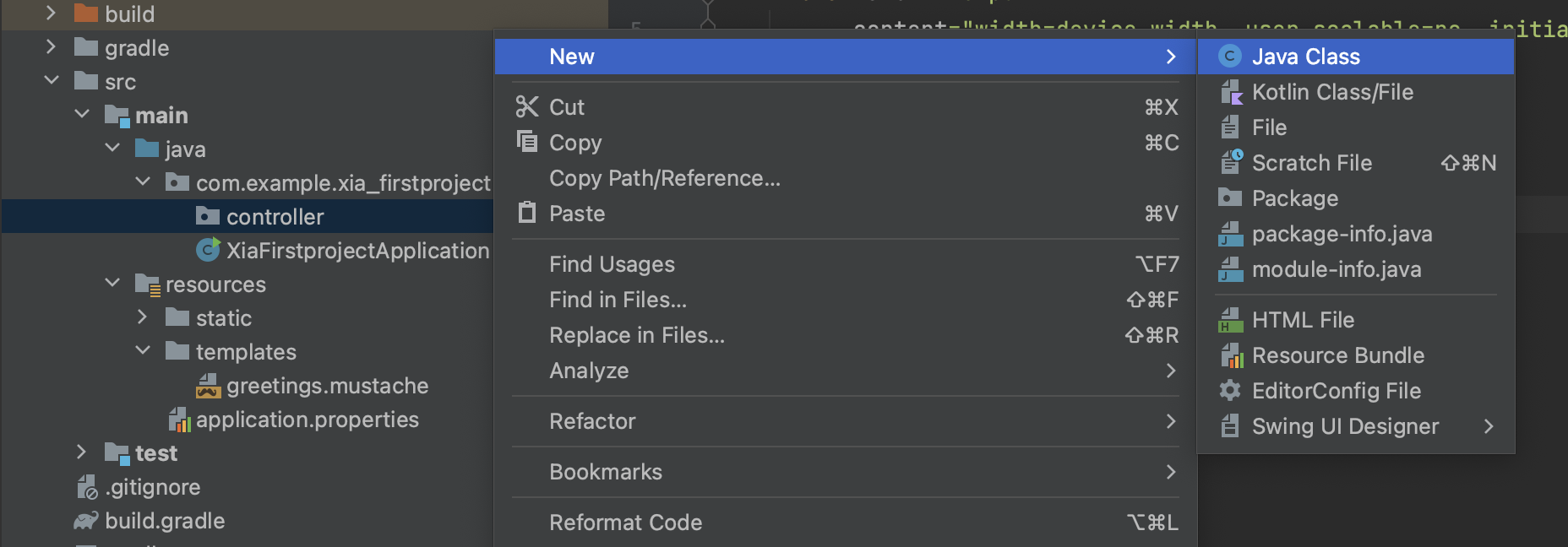
생성된 controller 패키지 우클릭 → New → Java Class → 파일명 설정 → Enter

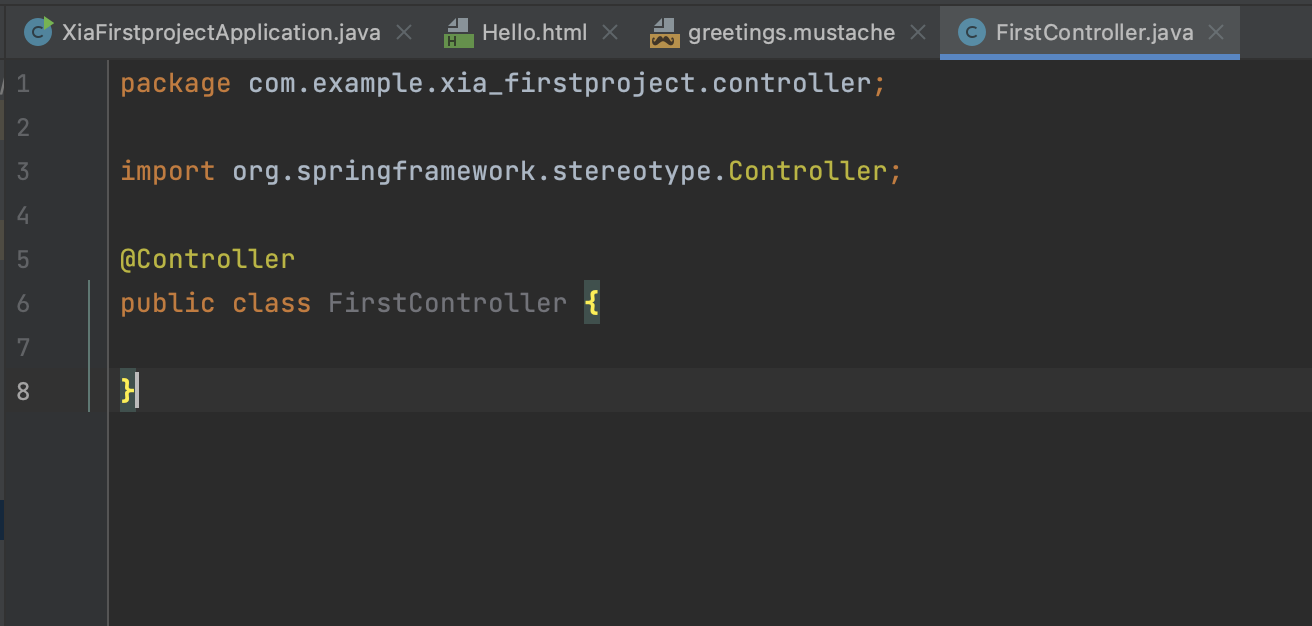
이렇게 파일이 생성된다.
이제 Controller를 통해 앞서 작성했던 Mustache 코드를 구현할 수 있도록 연결을 시켜줘야한다.

1행 뒤에 @Controller 입력 후 Enter를 치면 자동으로 위와 같이 코드가 생긴다.
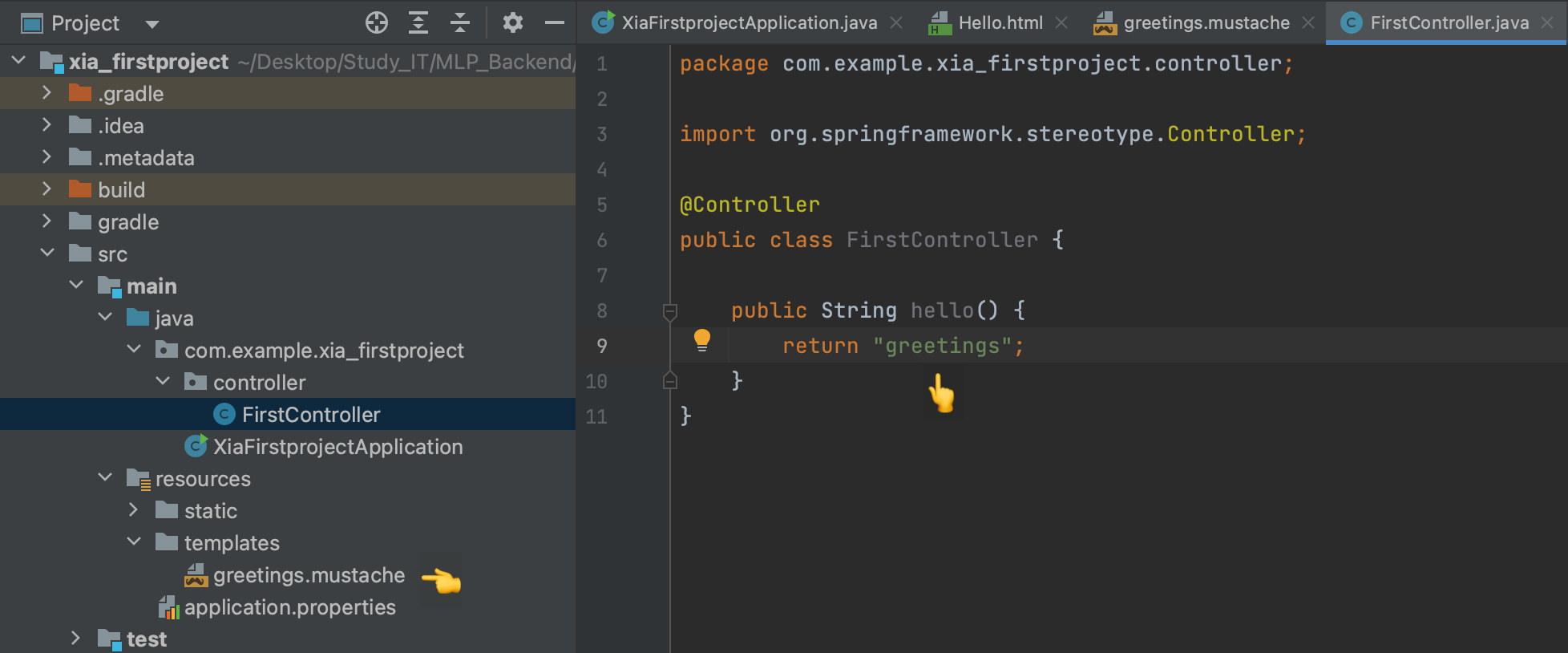
이제 메소드를 만들어줘야하는데 사진과 같이 아래 코드를 입력해주면 된다.
public String 제목() {
return "mustache 파일명";
}

나는 앞서 mustache 파일명을 greetings으로 설정해서 "greetings"로 입력했다.
여기서 "" 안에 mustache 파일명을 넣는 건,
템플릿 안에 greetings.mustache 파일을 알아서 찾은 후 브라우저로 전송하도록
설정하는 과정이다.
그 다음, 방금 만들어준 메소드 위 행에 @GetMapping 입력 후 Enter를 쳐주면
아래 사진과 같이 위아래로 GetMapping이 생성된다.
9번 행에 생성된 @GetMapping () 안에 url 주소를 넣어줘야하는데,
"/hello" url을 입력받았을 때 greetings.mustache 를 반환해준다.


이제 메인 메소드에 가서 손구락 표시된 아이콘을 눌러 실행을 시켜주고
브라우저로 이동해 새로고침을 해보면
👇연결된 브라우저 주소
http://localhost:8080/hello

앞서 입력한 템플릿이 뜨는 걸 확인할 수 있다.
끝👍
인줄 알았지?
사실 이렇게 보면 View Template이라고 하는데 일반 html이랑 다를 게 없어보인다.
템플릿 안에 값을 다르게 입력할 때마다 변수가 변하도록 설정을 해야하는데,
{{변수명}}
중괄호 두 개 사이에 변수명을 입력해주는 것이 mustache 문법이다.
여기서 변수를 입력받으려면 Model을 사용해야하는데,
아래 사진과 같이 String hello () 사이에
Model model
을 입력해준다.
그럼 'Model'에 빨간 글씨로 오류메세지가 뜨는데
이 때 오류란에 커서를 두고 Option(Alt) + Enter를 눌러주면
오류 해결방안이 나온다.

import class 클릭

Model(org.springframework.ui) 클릭

그럼 아래 사진과 같이 상단에 Model이 import된 걸 확인할 수 있다.

다음으로, 사진의 12번 행과 같이
model.addAttribute("username, "원하는 이름");
을 추가해준다.
model 객체가 "Xia" 값을 "username"에 연결시켜서 내보내는 역할을 한다.
다시 메인에서 서버를 재시작해주고 브라우저에서 새로고침을 하면

제대로 작동하는 걸 확인할 수 있고,
여기서 아까 Model 부분에 "Xia"로 입력한 변수를 "UXia"로 바꿔줬을 때
값이 변하는 지 다시 확인해보면


변수에 따라 값이 바뀐 걸 확인할 수 있다.
진짜 끝👍
'Back > Spring' 카테고리의 다른 글
| Day10_#5_IntelliJ 스프링부트 View Template 페이지에 레이아웃 나누기 (1) | 2023.05.30 |
|---|---|
| Day9_#4_IntelliJ 스프링부트 MVC_Bye 요청 페이지 만들기 (0) | 2023.05.30 |
| Day8_#3_IntelliJ 스프링부트 MVC 패턴_공부 (0) | 2023.05.29 |
| Day5_#1_IntelliJ 인텔리제이 스프링부트 개발환경 만들기 (0) | 2023.05.26 |
| Day4_Eclipse 스프링 부트 환경 만들기 / JDK, Eclipse 버전 업그레이드 (0) | 2023.05.26 |



